

Typecho文章页添加自定义字段的方法
wordpress升级到5.0写作起来还真有点不适应界面,不过看起来很新颖,那就用5.0记录一下Typecho文章页添加自定义字段的方法体验一下,结果5.0太不适应了,就还原了下旧版本。 如果想还原旧版本,可以手动下载旧版本的wordpress程序删掉wp-content/和wp-config.php覆盖到网站目录即可,或者安装WP Downgrade插件自动完成还原旧版本工作。
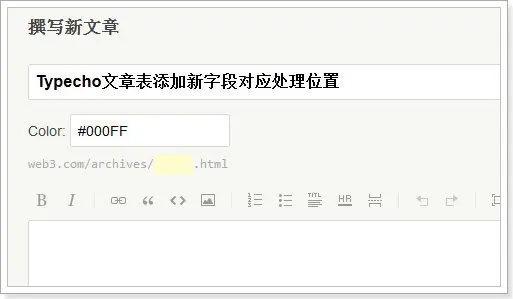
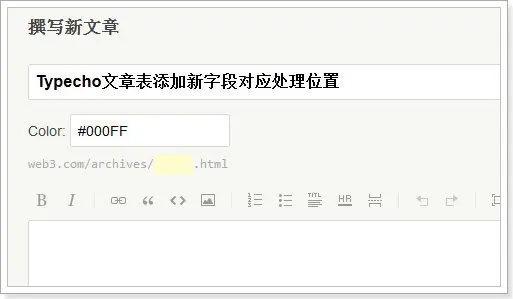
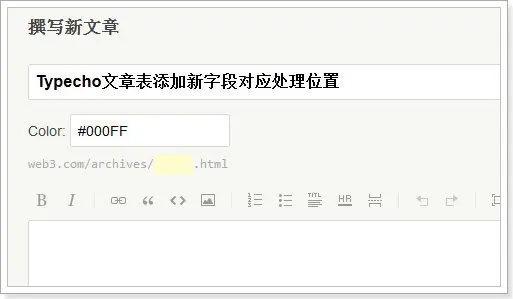
方法一:使用新建表字段方式添加 1、首先在contents表中新建一个test字段,类型可为字符串。 2、后台模板文件write-post.php 表单中插入如下代码:
- <p><input type="text" name="test" value="<?php $post->test_url(); ?>"/></p>
3、在 Widget\Contents\Post\Edit.php 这里的 writePost 函数里需要接收新字段参数:
- public function writePost(){
- $contents = $this->request->from('password', 'allowComment',
- 'allowPing', 'allowFeed', 'slug', 'tags', 'text', 'visibility','test_url');
4-1、Widget\Abstract\Contents.php 这里的 insert 函数添加新参数:
- /**
- * 插入内容
- * @access public
- * @param array $content 内容数组
- * @return integer
- */
- public function insert(array $content){
- /** 构建插入结构 */
- $insertStruct = array(
- 'title' => emptyempty($content['title']) ? NULL : htmlspecialchars($content['title']),
- 'created' => emptyempty($content['created']) ? $this->options->gmtTime : $content['created'],
- 'modified' => $this->options->gmtTime,
- 'text' => emptyempty($content['text']) ? NULL : $content['text'],
- 'order' => emptyempty($content['order']) ? 0 : intval($content['order']),
- 'authorId' => isset($content['authorId']) ? $content['authorId'] : $this->user->uid,
- 'template' => emptyempty($content['template']) ? NULL : $content['template'],
- 'type' => emptyempty($content['type']) ? 'post' : $content['type'],
- 'status' => emptyempty($content['status']) ? 'publish' : $content['status'],
- 'password' => emptyempty($content['password']) ? NULL : $content['password'],
- 'commentsNum' => emptyempty($content['commentsNum']) ? 0 : $content['commentsNum'],
- 'allowComment' => !emptyempty($content['allowComment']) && 1 == $content['allowComment'] ? 1 : 0,
- 'allowPing' => !emptyempty($content['allowPing']) && 1 == $content['allowPing'] ? 1 : 0,
- 'allowFeed' => !emptyempty($content['allowFeed']) && 1 == $content['allowFeed'] ? 1 : 0,
- 'parent' => emptyempty($content['parent']) ? 0 : intval($content['parent']),
- 'test_url' => emptyempty($content['test_url']) ? NULL : $content['test_url']
- );
4-2、这里的update函数里构建更新结构加入新字段:
- /**
- * 更新内容
- * @access public
- * @param array $content 内容数组
- * @param Typecho_Db_Query $condition 更新条件
- * @return integer
- */
- public function update(array $content, Typecho_Db_Query $condition)
- {
- /** 首先验证写入权限 */
- if (!$this->isWriteable(clone $condition)) {
- return false;
- }
- /** 构建更新结构 */
- $preUpdateStruct = array(
- 'title' => emptyempty($content['title']) ? NULL : htmlspecialchars($content['title']),
- 'order' => emptyempty($content['order']) ? 0 : intval($content['order']),
- 'text' => emptyempty($content['text']) ? NULL : $content['text'],
- 'template' => emptyempty($content['template']) ? NULL : $content['template'],
- 'type' => emptyempty($content['type']) ? 'post' : $content['type'],
- 'status' => emptyempty($content['status']) ? 'publish' : $content['status'],
- 'password' => emptyempty($content['password']) ? NULL : $content['password'],
- 'allowComment' => !emptyempty($content['allowComment']) && 1 == $content['allowComment'] ? 1 : 0,
- 'allowPing' => !emptyempty($content['allowPing']) && 1 == $content['allowPing'] ? 1 : 0,
- 'allowFeed' => !emptyempty($content['allowFeed']) && 1 == $content['allowFeed'] ? 1 : 0,
- 'parent' => emptyempty($content['parent']) ? 0 : intval($content['parent']),
- 'test_url' => emptyempty($content['test_url']) ? NULL : $content['test_url'],
- );
4-3、select函数里添加查询新字段:
- /**
- * 获取查询对象
- * @access public
- * @return Typecho_Db_Query
- */
- public function select(){
- return $this->db->select('table.contents.cid', 'table.contents.title', 'table.contents.slug', 'table.contents.created', 'table.contents.authorId',
- 'table.contents.modified', 'table.contents.type', 'table.contents.status', 'table.contents.text', 'table.contents.commentsNum', 'table.contents.order',
- 'table.contents.template', 'table.contents.password', 'table.contents.allowComment', 'table.contents.allowPing', 'table.contents.allowFeed',
- 'table.contents.parent','table.contents.test_url')->from('table.contents');
- }

方法二:在主题设置中添加代码
只需在主题目录下function.php中添加如下代码即可完成,相对比较简单。
- function themeFields($layout) {
- $temp = new Typecho_Widget_Helper_Form_Element_Text('temp', NULL, NULL, _t('测试自定义字段'), _t('测试自定义字段描述'));
- $layout->addItem($temp);
- }
方法三:使用js实现 在开发typecho插件时,可以在激活方法中添加
- Typecho_Plugin::factory('admin/write-post.php')->option = array('Temp_Plugin', 'addField');
之后添加如下方法即可,具体代码请自行修改。
- public static function addField(){
- if($('[name="fieldNames[]"]').last().val()!=""){
- var html = '<tr><td><input type="text" name="fieldNames[]" placeholder="<?php _e('字段名称'); ?>" class="text-s w-100"></td>'
- + '<td><select name="fieldTypes[]" id="">'
- + '<option value="str"><?php _e('字符'); ?></option>'
- + '<option value="int"><?php _e('整数'); ?></option>'
- + '<option value="float"><?php _e('小数'); ?></option>'
- + '</select></td>'
- + '<td><textarea name="fieldValues[]" placeholder="<?php _e('字段值'); ?>" class="text-s w-100" rows="2"></textarea></td>'
- + '<td><button type="button" class="btn btn-xs"><?php _e('删除'); ?></button></td></tr>',
- el = $(html).hide().appendTo('#custom-field table tbody').fadeIn();
- attachDeleteEvent(el);
- }
- $('[name="fieldTypes[]"]').last().find("option[value='str']").attr("selected",true).siblings().remove();
- $('[name="fieldNames[]"]').last().attr('value', 'thumbUrl').attr('readonly','readonly');
- $('[name="fieldValues[]"]').last().attr('placeholder','文章缩略图,推荐尺寸:700px*220px');
- var html = '<tr><td><input type="text" name="fieldNames[]" placeholder="<?php _e('字段名称'); ?>" class="text-s w-100"></td>'
- + '<td><select name="fieldTypes[]" id="">'
- + '<option value="str"><?php _e('字符'); ?></option>'
- + '<option value="int"><?php _e('整数'); ?></option>'
- + '<option value="float"><?php _e('小数'); ?></option>'
- + '</select></td>'
- + '<td><textarea name="fieldValues[]" placeholder="<?php _e('字段值'); ?>" class="text-s w-100" rows="2"></textarea></td>'
- + '<td><button type="button" class="btn btn-xs"><?php _e('删除'); ?></button></td></tr>',
- el = $(html).hide().appendTo('#custom-field table tbody').fadeIn();
- attachDeleteEvent(el);
- }
推荐阅读
- 以下仅供学习使用以及纪念之用,已过时,将不再继续鼓捣,请知悉。因能力有限,将它们弄出来后修改时都得调试半天,日后随缘上香。以下仍然可以站内搜索相关简介(殊不知php已经用到了8.2,于2025-2-20已不支持下载):001、DNSPodForEmlog域名解析插件(已废...
- 主题截图:主题简介:一款Typecho版本的TleWeiboForTypecho电脑/手机版微博主题使用方法:将本主题里的所有文件放在您网站目录的usr/themes内,注意文件夹名字必须为TleWeibo或TleWeiboWap。...
- 插件截图:插件简介:TleUCenterForTypecho是一个用户中心插件,放置于前台网页的左下角,供用户登陆/管理只用,使用邮箱验证码登陆,可以显示微博列表、文章列表、评论列表,也可以浏览用户个人资料,及发布微博、文章等功能,极大的节省了Typecho主题空间位置。...
- 插件截图:插件介绍:TleLiveCtrlForTypecho是一个基于Kplayer的直播遥控器插件,也可以叫做KplayerForTypecho插件,支持多平台直播推流,进行积分点播、查询、跳过等功能,支持Payjs微信、支付宝支付,是一个可以24小时直播推流的Type...
- 模板截图:模板介绍:MomentsForTypecho微信圈页面模板是一款仿微信朋友圈的Typecho页面模板,支持Typecho各个版本,直接添加Typecho独立页面即可使用。...