

微信小程序已经出来很长时间了,很久之前就想鼓捣小程序,当初认为所有程序都类似,写起来应该很容易,但等看完微信小程序的开发文档,看上去跟平常的代码完全不同,微信小程序有着一套独立的架构,随后,每当一看到小程序文档那些英文字母就头大,过不了几秒钟就放弃了,然后一直认为学起来很费劲。就在偶然的一次机会,实践了一小下,发现并没有想象的那么难。
一、初入微信小程序,认识它的外貌
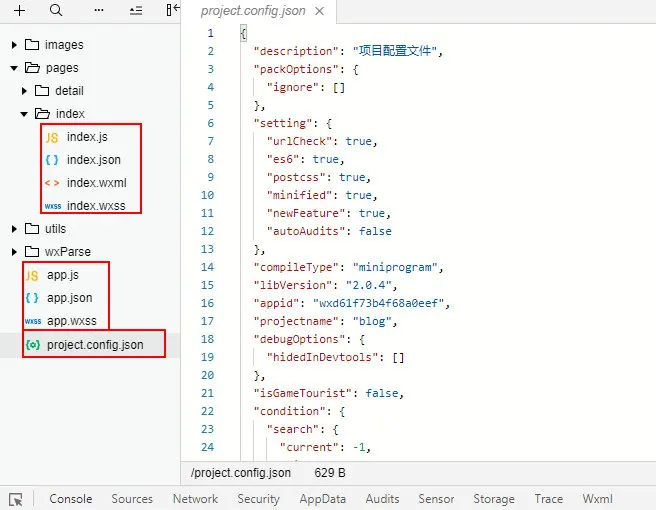
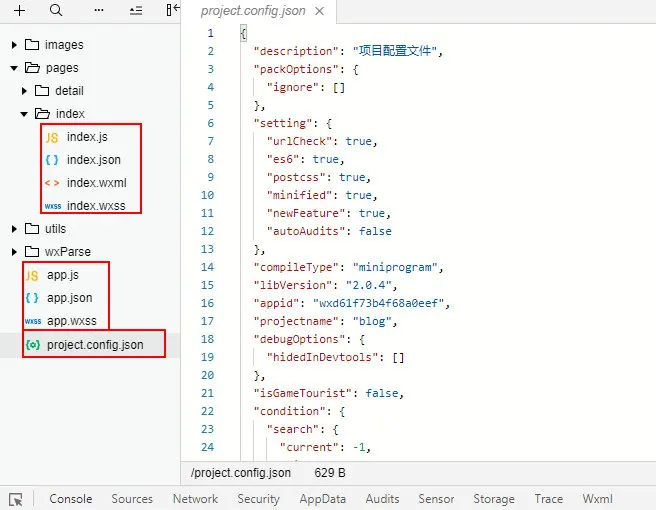
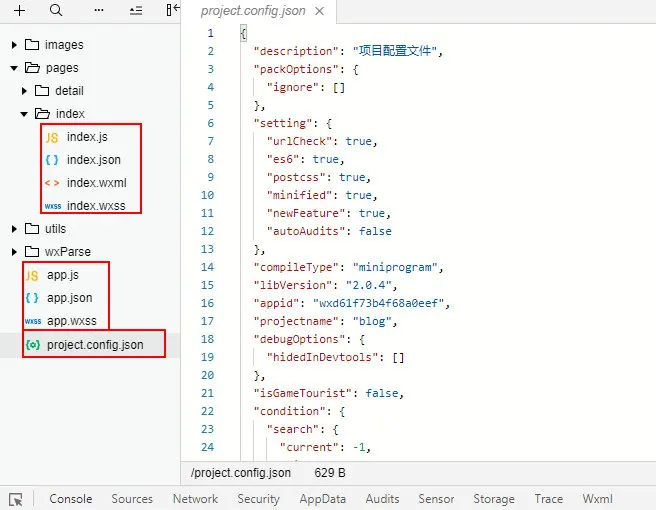
相信当你决定开发微信小程序后,微信开发者工具肯定已经下载好了,但新建项目之后可能会发现自动建立的那些文件,跟平常不一样,看里边的代码也不一样,就有可能会有放弃的念头,但实际上大可不必,你可以建立一个最简单的项目,实际项目的根目录只会包含1个文件(project.config.json),而该文件中的内容可以不用管。刚开始先来看一个简单的目录结构图。

二、进阶
由上图可知,一般分为4种类型的文件,json可以认为是配置文件,wxml可以认为是类似html的模板文件,wxss看样子也可以当作是css文件,js文件不用多说也可以知道是存放js脚本的文件。
这里主要需要先配置一下根目录的app.json文件,它决定了页面结构和页面标题等相关属性,下面单独把代码拿出来自己就以轻而易举的了解到了。
- {
- "pages": [
- "pages/index/index"
- ],
- "window": {
- "navigationBarTextStyle": "black",
- "navigationBarTitleText": "小程序标题",
- "navigationBarBackgroundColor": "#fbf9fe",
- "backgroundColor": "#fbf9fe"
- },
- "debug": true
- }
三、WXML解析
在上一步当保存之后就会发现项目多出来了pages/index/这样的目录结构,这是因为app.json中的配置的原因,其中index.js、index.json、index.wxml、index.wxss是一套,都以index命名,其中.wxml文件上面也说过了实际就是个html模板文件,主要用来编写页面布局的,而编写布局的代码,可以在微信小程序官方文档中找到,当然,如果想省事,可以直接百度搜索关键词“微信小程序+空格+任意想搜索的关键词”即可。这里最主要的标签就属<view>了,刚开始你可以只写一个<view>Hello World!</view>用来测试。
四、WXSS解析
index.wxss文件其实刚开始也用不到,完全可以在上一步中index.wxml的view中添加style属性进行添加css样式即可。
五、JS解析
接下来就是index.js文件了,而要想做出比较好的微信小程序出来,最主要的还是js的编写,而这里的js代码和一般web中的js代码略有不同,其js语法可以在微信小程序官方文档中找到,同样可百度。
这里主要举例出类似ajax的网络请求的语法结构的写法:
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- indicatorDots: true,
- autoplay: true,
- interval: 5000,
- duration: 1000,
- list: []
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- var that = this;
- wx.request({
- url: CONFIG.dev.api.url,
- method: 'POST',
- data: {
- page: 0,
- cid: 12
- },
- datatype:"json",
- header: {
- "Content-Type": "application/x-www-form-urlencoded"
- },
- success: function (res) {
- console.log(res);
- if (res.statusCode == 200) {
- var list = [];
- that.setData({ list: res.data });
- }
- }
- })
- },
- /**
- * 生命周期函数--监听页面显示
- */
- onShow: function () {
- //在页面展示之后先获取一次数据
- },
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function () {
- },
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide: function () {
- },
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload: function () {
- },
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh: function () {
- },
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom: function () {
- },
- /**
- * 用户点击右上角分享
- */
- onShareAppMessage: function () {
- // return custom share data when user share.
- console.log('onShareAppMessage')
- return {
- title: '页面标题',
- desc: '页面描述',
- path: '/pages/index/index'
- }
- }
- })
这里需要注意的有2点:
1、Page函数中data的值可以直接传递到wxml中去,需要用到this.setData({ key: value })的形式进行传递;
2、在使用wx.request进行网络请求时,如果返回json的话,需要传递一个值为"Content-Type": "application/x-www-form-urlencoded"的头文件header。
3、随后,在index.wxml中获得数据的时候,使用{{key}}的形式进行显示数据,比如:{{list}}。
六、到此,一个简单的微信小程序就完成了,如果小程序中有用到包含js文件等需求,可以使用require函数进行包含操作,也可适当添加images、utils等静态文件夹。
如果全部完成就可以在测试、体验后进行上传审核、发布微信小程序了。
综上所述:微信小程序的开发,实践始终比想象容易,不管干什么事,最怕的就是不动手,永远考脑子去想,就算脑子无比聪明,但俗话讲,好脑子不如烂笔头,再聪明也装不下程序般复杂的逻辑,感觉微信小程序难就是必然的了,只要勤动手,实践一下,你就会发现再难的事也会迎刃而解。
- 微信小程序上线,无需懂代码,可视化搭建,极速拥有专属小程序,助力第一时间抢占市场!特色:小程序强势引流——众多流量入口,核心应用场景,新型营销通道,实现高效品牌宣传。无需代码,无忧开发——可视化搭建,一键生成,5秒极速上线,第一时间抢占市场。小程序客商无缝衔接——无需...


