wordpress非插件实现说说、微博、微语功能
由于网站使用自己的微博主题,主页应该具备可以显示发表短微博的页面,不然就和微博的初衷有所偏差,所以偶尔兴起经过百度一番,将网站主页修改成了说说、微博的形式,下面就描述一下使用方法。
1、在主题目录下的functions.php中添加如下代码,之后在wordpress后台会出现发表说说、编辑说说等链接菜单。
- add_action('init', 'tle_shuoshuo_init');
- function tle_shuoshuo_init() {
- $labels = array( 'name' => '说说', 'singular_name' => '说说', 'add_new' => '发表说说', 'add_new_item' => '发表说说', 'edit_item' => '编辑说说', 'new_item' => '新说说', 'view_item' => '查看说说', 'search_items' => '搜索说说', 'not_found' => '暂无说说', 'not_found_in_trash' => '没有已遗弃的说说', 'parent_item_colon' => ”, 'menu_name' => '说说' );
- $args = array( 'labels' => $labels, 'public' => true, 'publicly_queryable' => true, 'show_ui' => true, 'show_in_menu' => true, 'query_var' => true, 'rewrite' => true, 'capability_type' => 'post', 'has_archive' => true, 'hierarchical' => false, 'menu_position' => null, 'supports' => array('title','editor','author') );
- register_post_type('shuoshuo',$args);
- }
2、在主题目录建立页面模板(文件名任意,如:shuoshuo.php),并在其中添加如下代码(因为说说的样式可以自定义,所以这里只写出关键代码,仅供参考。)
- <ul>
- <?php
- query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");
- if (have_posts()) : while (have_posts()) : the_post();
- ?>
- <li>
- <span class="shuoshuo_author_img">
- <img src="https://secure.gravatar.com/avatar/e323a171045f40fede8cafc7cb303d7d?s=50&r=g&d=mm" class="avatar avatar-48" width="48" height="48">
- </span>
- <a href="javascript:void(0)">
- <p></p>
- <p><?php the_content(); ?></p>
- <p></p>
- <p><i class="fa fa-clock-o"></i>
- <?php the_time('Y年n月j日G:i'); ?>
- </p>
- </a>
- </li>
- <?php
- endwhile;
- endif;
- ?>
- </ul>
但是如果想对说说进行分页的话,可以使用如下关键代码:
- <?php
- $temi=0;
- query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");
- if (have_posts()) : while (have_posts()) : the_post();
- $shuoshuo[$temi]["post_date"]=timeago( get_gmt_from_date($post->post_date) );
- $shuoshuo[$temi]["post_content"]=$post->post_content;
- $shuoshuo[$temi]["post_author"]=$post->post_author;
- $shuoshuo[$temi]["guid"]=$post->guid;
- $temi++;
- endwhile;
- endif;
- $page_now = isset($_GET['page_now']) ? intval($_GET['page_now']) : 1;
- if($page_now<1){
- $page_now=1;
- }
- $page_rec=1;
- $totalrec=count($shuoshuo);
- $page=ceil($totalrec/$page_rec);
- if($page_now>$page){
- $page_now=$page;
- }
- if($page_now<=1){
- $before_page=1;
- if($page>1){
- $after_page=$page_now+1;
- }else{
- $after_page=1;
- }
- }else{
- $before_page=$page_now-1;
- if($page_now<$page){
- $after_page=$page_now+1;
- }else{
- $after_page=$page;
- }
- }
- $i=($page_now-1)*$page_rec<0?0:($page_now-1)*$page_rec;
- $start=($page_now-1)*$page_rec;
- $shuoshuo = array_slice($shuoshuo,$start,$page_rec);
- if(count($shuoshuo)>0){
- global $wpdb;
- ?>
- <ul>
- <?php
- foreach($shuoshuo as $value){
- $authorRow = $wpdb->get_row("SELECT display_name FROM ".$wpdb->prefix."users WHERE ID = ".$post->post_author);
- ?>
- <li class="tleajaxpage">
- <div>
- <a href="<?php if( !is_author()){echo get_author_posts_url( get_the_author_meta( 'ID' ) );} ?>">
- <img src=""/><!--头像这里可以使用Gravatar或其他方式-->
- </a>
- </div>
- <div>
- <small><?=$value["post_date"];?></small>
- <div>
- <small>
- <?php
- if( !post_password_required() ){
- echo '<a href="'.$value["guid"].'">'.tle_strimwidth(strip_tags(apply_filters('the_content', $value["post_content"])), 0, 140, '…').'</a>';
- }else{
- echo '密码保护文章,暂无摘要!';
- }
- ?>
- </small>
- </div>
- </div>
- </li>
- <?php
- }
- ?>
- </ul>
- <ul>
- <?php if($page_now!=1){?>
- <li><a href="?page_now=1">首页</a></li>
- <?php }?>
- <?php if($page_now>1){?>
- <li><a href="?page_now=<?=$before_page;?>">« 上一页</a></li>
- <?php }?>
- <?php if($page_now<$page){?>
- <li><a href="?page_now=<?=$after_page;?>">下一页 »</a></li>
- <?php }?>
- <?php if($page_now!=$page){?>
- <li><a href="?page_now=<?=$page;?>">尾页</a></li>
- <?php }?>
- </ul>
- <?php
- }else{
- include get_stylesheet_directory()."/404.php";
- }
- ?>
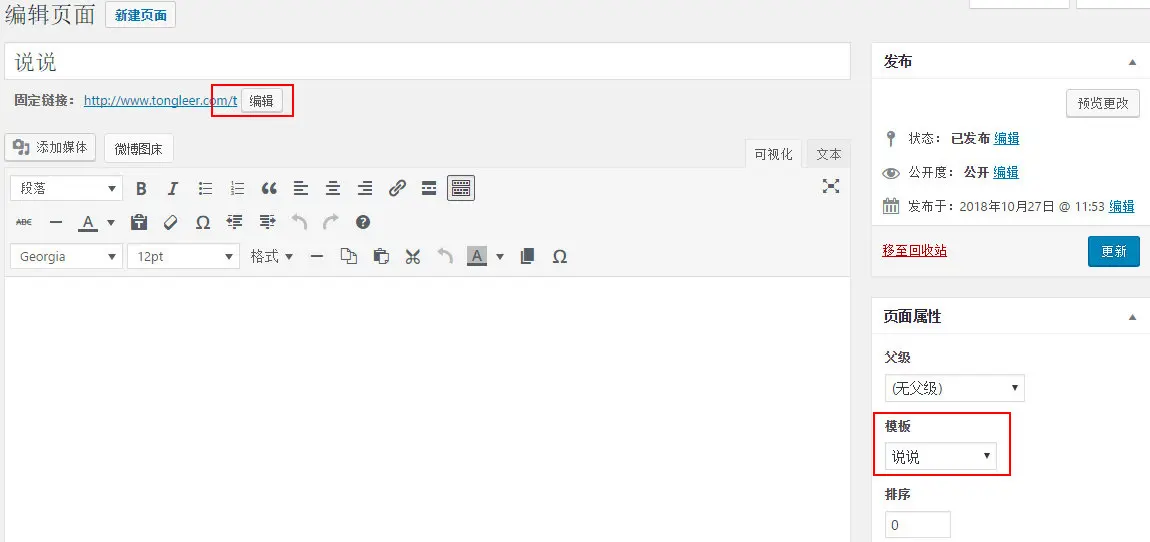
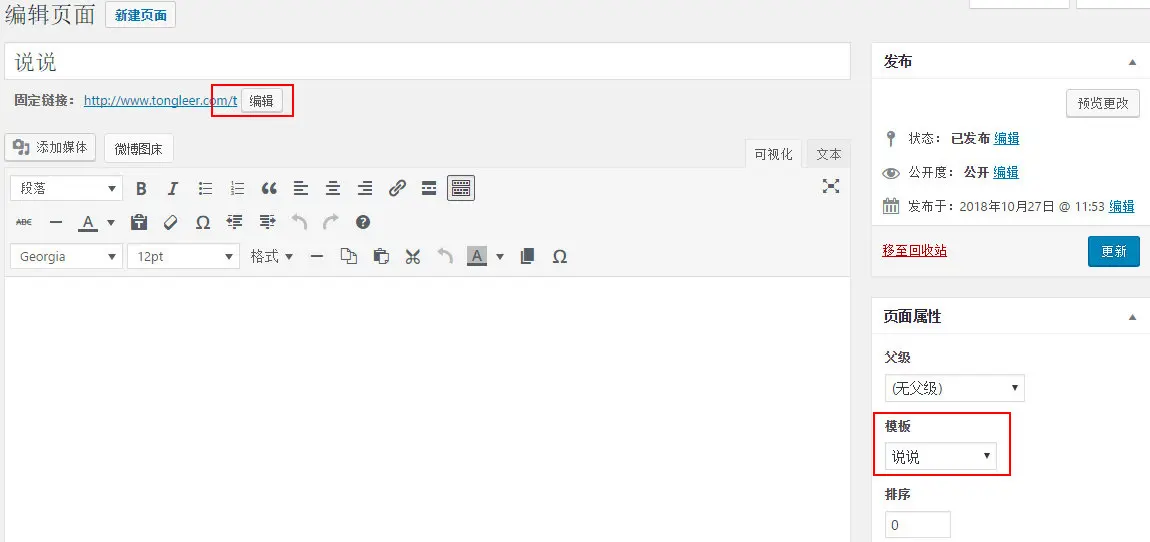
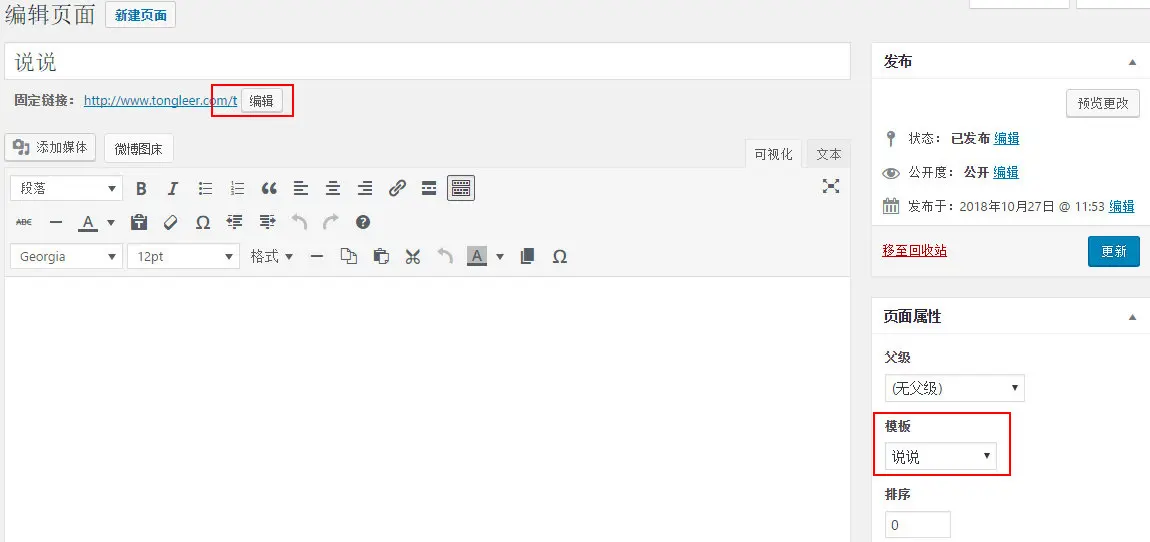
3、在wordpress后台新建页面(如:shuoshuo.php),并指定页面模板为以上所创建的说说模板,再指定个别名(如:t)。

通过以上步骤即可实现wordpress非插件的说说、微博、微语功能,以下步骤为细节方面的步骤:
4、如果你的文章页面内存在面包屑导航的话,相信在说说内页不会显示分类名称,所以就需要做一下判断,目前为了方便我只是利用$_SERVER['REQUEST_URI']判断地址栏是否存在shuoshuo这个别名再进行显示不同内容而实现的。
5、最后如果想把说说页面变成网站首页,只需使用wordpress自带的系统设置即可(后台->设置->阅读->指定主页的页面)。